当您打开了数十个站点时,网站图标可以帮助您跟踪不同的网页。
网站图标是与页面标题一起显示在页面选项卡上的图标。 它们不仅可以帮助提高客户浏览器中的可见度,还可以帮助加强您的品牌形象。进一步阅读以了解什么是网站图标、它们如何影响 SEO、如何使用生成器制作网站图标以及 如何使用 HTML 将其添加到您的网站。

什么是网站图标?
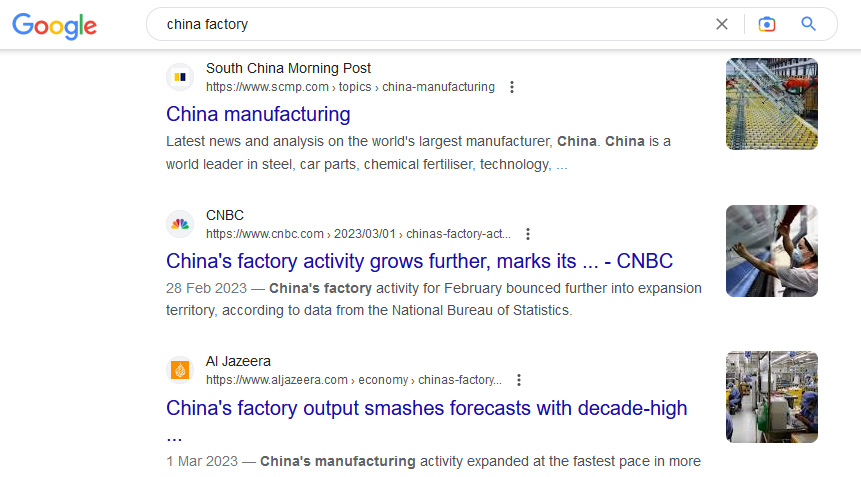
网站图标是代表品牌或网站的浏览器图标。 最常见于浏览器选项卡中网页标题旁边的网站图标,也可以在地址栏、书签列表、搜索引擎结果页面 (SERP)、工具栏、浏览器历史记录和网络上的其他地方找到。
Google 拥有最受认可的网站图标之一。 您可以在下方浏览器的地址栏中看到多色G。

在哪里可以看到图标?
查看浏览器中的选项卡。 您会注意到本文标题旁边的下方图标。 这就是所谓的网站图标,大多数网站都会有一个图标,即使您看不到页面标题,也可以让您跟踪您的选项卡。

网站图标也位于:
-
搜索栏。
-
搜索历史记录。
-
工具栏应用程序。
-
书签。
-
对您的搜索栏的建议。
-
书签的下拉菜单。
这些网站图标可以帮助网络用户轻松识别他们访问过的页面,并且您可以确保您的网站使用一个图标很容易识别。

为什么网站图标很重要?
网站图标不仅会影响用户体验和品牌知名度,还会使您的网站看起来更专业。
这有助于加强企业的品牌形象,增加用户对公司网站的积极影响从而达到企业品牌传播的效果。普通企业网站建设和品牌网站建设区别在于网站建设细节,所以企业在预算允许的情况建议选择更高端的网站建设产品。
网站图标的大小是多少?
网站图标的最佳尺寸是 16x16 像素。 这就是它们在浏览器选项卡、地址栏和书签列表中的显示方式。 理想情况下,您将创建多种尺寸的网站图标。 这样您就可以在更大的屏幕上看到适当缩放的版本,而不是 16x16 的版本。以下是一些最常见的网站图标尺寸及其独特用途。
-
16x16 :浏览器图标的大小。
-
32x32 :任务栏快捷图标的大小。
-
96x96 :桌面快捷方式图标的大小。
网站图标如何影响 SEO?
虽然网站图标不会直接影响您的搜索引擎排名,但它们确实会影响那些与您的网站互动的人在页面上花费的时间。
以这种方式考虑,如果您的客户无法通过图标快速识别哪个选项卡是您的,他们就不太可能重新访问该页面。
品牌权威和形象
拥有一个独特的标志并将其用作您的网站图标将使您的品牌形象处于客户心中的最前沿。
选择网站图标时,请确保没有其他品牌具有类似徽标。 您可以通过反向图像搜索您的徽标来测试这一点,看看其他品牌出现了什么。
确保您的网站图标在颜色和外观上都足够独特,以便消费者可以轻松识别您的品牌。
用户体验
网站图标增加了访问者将您的页面保存为书签的可能性。 这在搜索中有很多好处。 Google 会提升您的网站并提高您的 SEO 排名如果用户为您的网页添加书签 。 没有网站图标肯定会对您的排名产生负面影响,因为没有网站图标的书签对用户不友好。
此外,如果客户想回顾您网站上的文章或产品页面,他们会转到他们的历史记录。网站图标出现在网络搜索历史中,通过帮助客户快速识别过去的搜索来改善用户体验。
现在我们了解了什么是网站图标、它的用途和不同的大小,让我们来看看如何制作一个。
如何设计网站图标
您想使您的网站图标易于识别并与您的品牌标识保持一致。 与其从头开始,不如以公司Logo为基础。
请记住:您的网站图标应与公司Logo的元素相匹配,但不必完全匹配。 网站图标通常需要比品牌标志更简单,因为它们的尺寸很小。
像谷歌和 Facebook 这样的公司在他们的网站图标中使用他们公司的首字母,并使用与他们的标志相同的配色方案。 一些企业将其徽标的倒置配色方案用于其网站图标,增加了更多的负空间。
如果您没有平面设计或艺术背景,那么创建公司Logo可能会让人觉得力不从心。 如果你选择聘请平面设计师,一定要征求他们对配色方案、字体类型和整体形象的意见。
如何创建网站图标
一旦你对你的标志感到满意,你就可以开始制作你的图标了。 不幸的是,这并不像将您的公司Logo压缩成 16x16 正方形然后收工那么简单。 例如,您的公司Logo可能包含文本,这些文本在缩小时将无法辨认。
这就是为什么您想使用徽标中最容易识别的部分并将其作为您的网站图标的原因。
要进行此类更改,您可能需要使用AI、PS等图标编辑软件。 使用大多数图标编辑软件,您可以将多种尺寸添加到单个图标文件中。
一旦您对网站图标图像和尺寸感到满意,您可以将文件保存为 PNG 或 JPG 格式并将其上传到网站图标生成器。
图标生成器
使用图标生成器工具,您只需上传您的网站图标图像。 然后该软件将图像转换为适当的网站图标格式,并使其可供下载。 这个过程只需要几分钟。
网站图标的标准格式是 ICO 和 PNG。
-
ICO 与所有浏览器兼容,包括 Internet Explorer。
-
PNG 是另一种常见格式。 唯一的缺点是 Internet Explorer 不支持 PNG 文件。
理想情况下,您选择的生成器将允许您以两种格式下载您的网站图标。
如何在 HTML 中添加网站图标
创建网站图标后,您必须告诉浏览器和其他网络应用程序在哪里可以找到它 。 为此,您必须在 HTML 文件的 <head> 部分添加一行代码。
假设您将 PNG 文件保存为“favicon.ico”。 然后,您可以在 <head></head> 标记之间的任意位置添加以下代码片段:
请注意 :您的网站图标不必放在网站的根目录中——通常是这样。
如果您将其保存在其他位置,只需确保 href 属性准确无误。 因此,如果您将它保存到名为“images”的子文件夹中,那么您将输入
<rel="noopener" target="_blank" href="/aboutus/images/favicon.png">。
现在假设您创建了多种网站图标尺寸。 您可以通过将每种尺寸的代码行添加到 HTML 文件的 <head> 部分来将它们全部加载到您的网站上。
例如,如果您创建了 16x16、32x32、48x48 和 180x180 版本,那么您将添加以下代码片段:
使用您的网站图标
网站图标是网站建设的重要元素。 它们可以改善访问者体验,增强您的品牌形象,并使您的网站看起来更可信。
不要犯忽视它们的错误——尤其是当它们很容易创建和添加到您的站点时。 您只需要一个免费的图标生成器和对 HTML 的一些熟悉。